프로그래밍 일기/Java & Spring
자바 자료형과 형변환(Data Type) 자료 타입 간의 변환방법
MakeMe
2022. 6. 21. 01:02
반응형

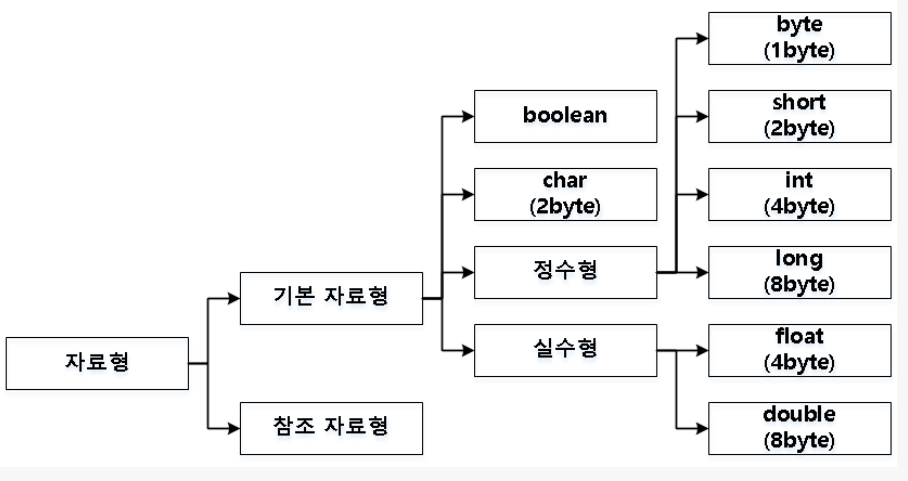
자료형이란?
컴퓨터에서 사용하는 데이터의 종류를 이야기 합니다.

자료형은 크게 기본현과 참조형으로 나뉩니다.
기본 자료형 (Primary type)

계산을 위한 실제값을 지정합니다.
정수의 기본 = int
실수의 기본은 = double
참조형 (Reference Type)
객체의 주소 (4byte)를 저장한다. 위 8개의 기본형을 제외한 나머지 타입
형변환 (자료형 간의 변환 방법)
1. 숫자를 문자로 변환


(char)(3 + '0') ==> '3'
위 코드를 보면 (char)(3 + '0') 이렇게 출력하면 i가 문자형으로 바뀐 걸 확인할 수 있습니다.
2. 문자를 숫자로 변환


'3' - '0' ==> 3
3. 숫자를 문자열로 변환


i가 문자열로 바뀌었기 때문에 3 + 10이 310으로 출력된 걸 확인할 수 있습니다.
4. 문자열을 숫자로 변환


정수형으로 변환 Integer.parseInt("3") ==> 3
실수형으로 변환 Double.parseDouble("3.14") ==> 3.14
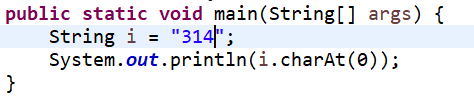
5. 문자열을 문자로 변환


"3".charAt(0) ==> '3'
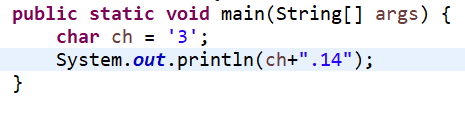
6. 문자를 문자열로 변환


'3' + ".14" ==> "3.14"
반응형